Blog
-

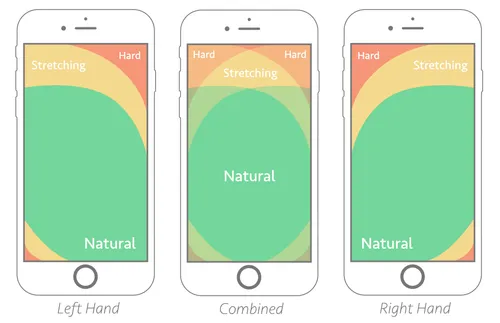
Designing for the Thumb: Creating User-Centric Mobile App Experiences
Discover how Bluehouse Group can help you enhance your mobile app's usability and user experience through effective techniques such as full-screen menus for thumb-friendly interfaces
-

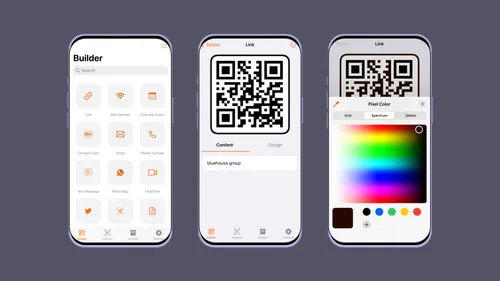
Mobile App Spotlight: QR Pop
Discover QR Pop, a free QR code generator app developed by Shawn Davis and recommended by Bluehouse Group. QR Pop has a sleek interface, customization options, and a hassle-free experience
-

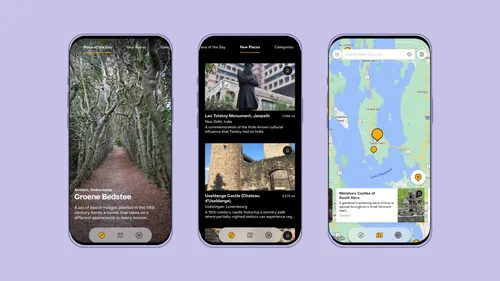
Mobile App Spotlight: Atlas Obscura
Bluehouse Group loves discovering and sharing unique mobile apps that we find impressive. The Atlas Obscura app is one such app that we're excited to showcase to our community.
-

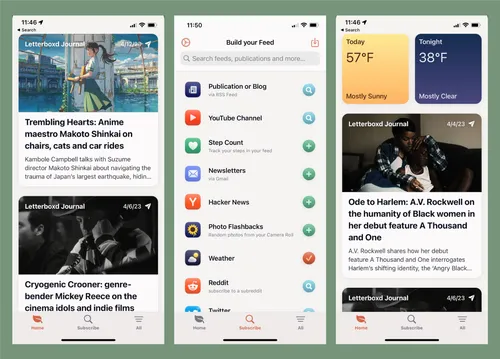
Mobile App Spotlight: feeeed
Bluehouse Group reviews the mobile app feeeed, discussing its user interface, news feed options, custom reminder feature, privacy protections, and built-in reader mode.
-

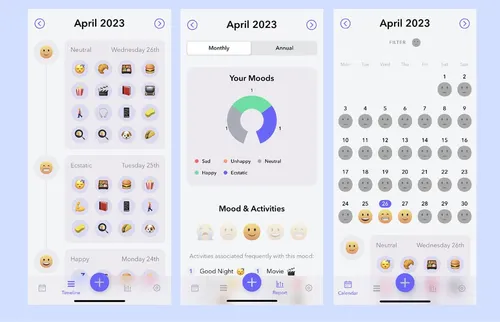
Mobile App Spotlight: Blyss
Bluehouse Group provides a brief review of their positive experience using the sleek and intuitive productivity app Blyss for tracking their daily activities.
-

Designing User-Friendly Interfaces: The Importance of Hick’s Law
Bluehouse Group provides insights into how Hick’s Law can be applied to the design and development of websites and mobile apps to enhance user experience and engagement.
-

Are Newsletter Popups Worth It?
Bluehouse Group explores the effectiveness of newsletter popups as a marketing tactic and suggests alternative, less intrusive ways to increase newsletter subscriptions
-

The Importance of Preserving Our Digital Legacy
Bluehouse Group discusses the legal dispute between the Internet Archive and Hachette Publishing Group and how web developers use the Archive’s Wayback Machine for studying the evolution of web design
-

Tips for Developers: Code Reviews
Bluehouse Group highlights the importance of code reviews for improving code quality, consistency, knowledge sharing, and identifying potential security issues.
-

Tips for Developers: Code Hygiene
Bluehouse Group stresses the significance of utilizing best practices and tools like GitHub Copilot to maintain clean code and documentation in software development.
-

Everett McKay UI is not UX – For Real
Everett McKay - A talented Vermont-based UX Designer will be giving a presentation called UI is Not UX – For Real at Bluehouse Group, learn more details on Bluehouse.Group
-

Temani Afif: The Mind Behind the Ultimate CSS Collection
Meet Temani Afif, a frontend developer from Tunisia who is extremely talented with CSS. He is also the mastermind behind CSS Challenges and CSS Generators.